页面开发流程
一般流程
- 在
src/views/目录下,将页面的vue文件创建出来。注意:_builtin目录是平台内置页面的存放目录,不要在这个目录下创建页面,也尽量不要修改该目录下的代码,否则可能后续同步更新冲突。 - 在
src/router/modules目录下,通过对象结构将vue文件和一个唯一性标识字符串(这个字符串会作为路由的name,也会作为路由对应的权限key使用)进行映射。
例如,可以在modules目录下新建个ts文件test.ts:ts示例代码中的keyimport { RouteMap } from '@/typings/router' const Pages: Record<string, RouteMap> = { test1: { component: () => import('@/views/test1/index.vue') }, //其他页面配置... } export default Pagesimport { RouteMap } from '@/typings/router' const Pages: Record<string, RouteMap> = { test1: { component: () => import('@/views/test1/index.vue') }, //其他页面配置... } export default Pagestest1就是标识字符串,一般建议将标识字符串定义为常量使用。value中的component属性就指向vue页面。 - 到后台管理中的
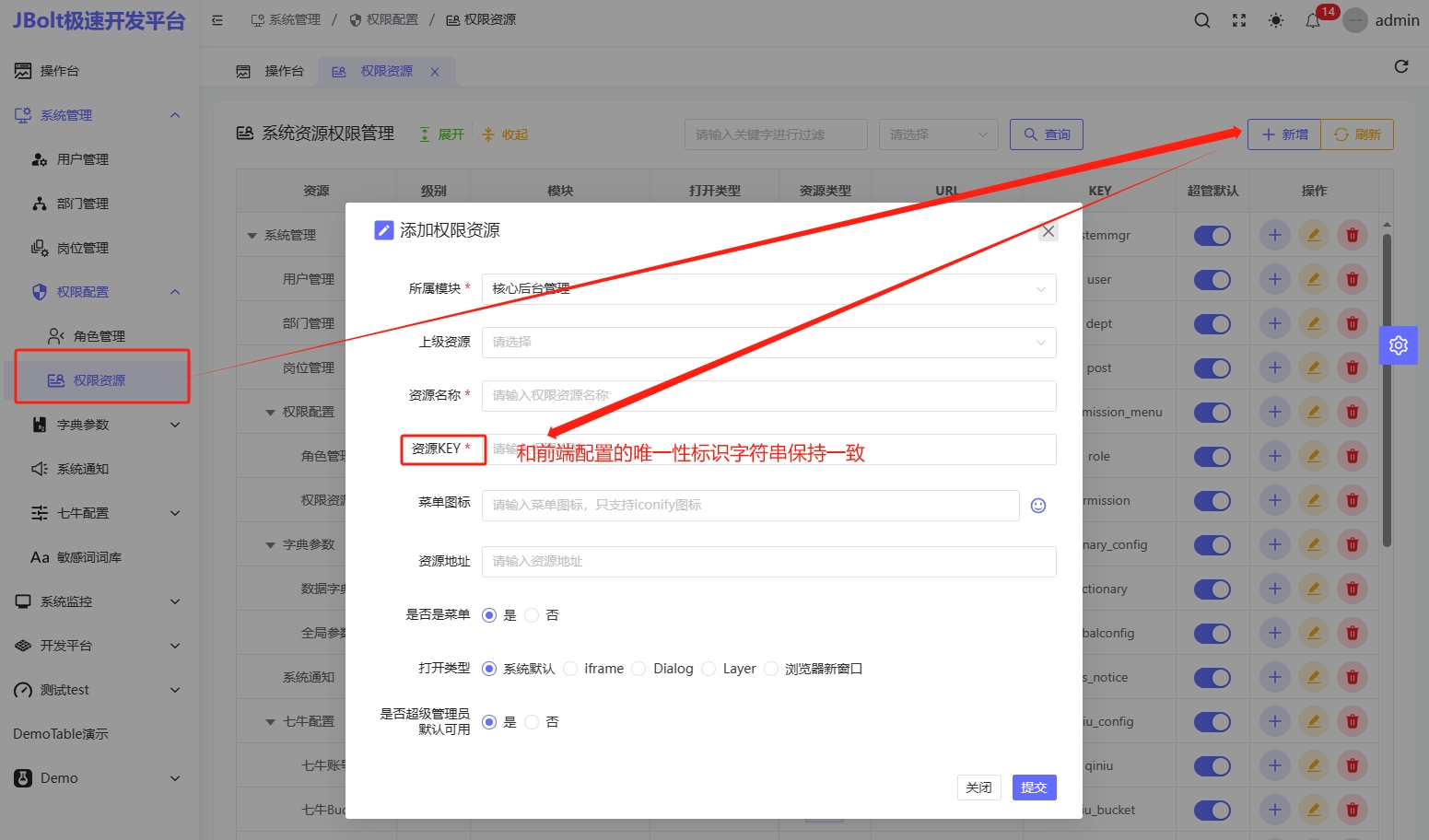
系统管理-权限配置-权限资源中,将该页面添加进去,注意key一定要和上面的唯一性标识一致,如下图所示:
- 开发过程中,一般建议将权限资源设为
超级管理员默认可用,方便开发。否则就需要到系统管理-权限配置-角色管理中为登录角色开启该权限。 - 刷新页面,左侧菜单正常出现。在vue页面中继续编写代码即可。普通增删改查页面代码,建议使用
jb-crud-page组件实现,参考文档
特殊页面流程
有的页面不会出现在左侧菜单,比如登录页面,或者个人消息通知页面。这种页面的开发流程如下:
- 在
src/views/目录下,将页面的vue文件创建出来。 - 在
src/router/modules目录下,通过对象结构将vue文件和一个唯一性标识字符串(这个字符串会作为路由的name,也会作为路由对应的权限key使用)进行映射。
例如,可以在modules目录下新建个ts文件test.ts:ts示例代码中的keyimport { RouteMap } from '@/typings/router' const Pages: Record<string, RouteMap> = { test1: { path: '/admin/test', component: () => import('@/views/test1/index.vue'), meta: { title: '测试页面', icon: 'ant-design:sound-outlined', auth: ['test'], layout: PageNames.LAYOUT_BASIC, autoMount: true } }, //其他页面配置... } export default Pagesimport { RouteMap } from '@/typings/router' const Pages: Record<string, RouteMap> = { test1: { path: '/admin/test', component: () => import('@/views/test1/index.vue'), meta: { title: '测试页面', icon: 'ant-design:sound-outlined', auth: ['test'], layout: PageNames.LAYOUT_BASIC, autoMount: true } }, //其他页面配置... } export default Pagestest1就是标识字符串,一般建议将标识字符串定义为常量使用。value基本同Vue Router中的配置一致。meta中的配置说明在下方 - 访问path,即可显示该vue页面了。继续完善代码即可。
meta中配置项说明
| 配置项 | 类型 | 说明 |
|---|---|---|
| title | string | 页面标题,会在标签页导航中和浏览器标签导航中显示 |
| icon | string | 页面图标,会在标签页导航中显示 ,只支持iconify图标 |
| auth | false|string|string[] | 访问该页面需要有的权限,false代表不做权限校验。如果需要,就传入单个权限key的字符串或者多个权限key的字符串数组 |
| layout | layout_basic|layout_blank | 默认值为:layout_basic。 用于控制该页面用哪种布局显示。目前只支持两种值:layout_blank代表以独立页面显示,类似登录页,整个屏幕只能看到该页面内容。layout_basic代表在默认的基础布局下显示该页面,也就是如一般的功能页面,在后台分栏布局下显示。这两个值已在 PageNames中定义,可以通过PageNames.LAYOUT_BASIC或者PageNames.LAYOUT_BLANK使用 |
| autoMount | boolean | 是否自动挂载到路由上。特殊流程中,这个值必须设为true。 |