项目配置
项目的配置,分布在两个地方:
- 基于
Vite的.env配置文件中 .env-config.ts
.env可配置项
| 配置项 | 默认值 | 说明 |
|---|---|---|
| VITE_BASE_URL | / | 项目运行的基础路径 |
| VITE_APP_NAME | JBolt极速开发平台 | 应用名称,加载页、登录页和后台左上角默认都显示该名称 |
| VITE_APP_LOGO | logo | 应用logo,只适用于svg图标,并且图标需要放在assets/svg-icon目录下。默认会出现在加载页面 |
| VITE_APP_COPYRIGHT | Copyright ©2023 JBolt.cn | 页面底部版权声明 |
| VITE_ROUTE_HOME_PATH | /home | 路由首页路由地址,name固定为home,组件固定为@/views/home/index.vue |
| VITE_ROUTE_HOME_TITLE | 操作台 | 路由首页标题 |
| VITE_ICON_PREFIX | icon | iconify图标作为组件的前缀 |
| VITE_ICON_LOCAL_PREFIX | icon-local | 本地SVG图标作为组件的前缀, 请注意一定要包含 VITE_ICON_PREFIX ,格式 {VITE_ICON_PREFIX}-{本地图标集合名称} |
| VITE_APP_LOGIN_THEME | theme1 | 登录页主题,目前提供三款主题,对应的配置分别为theme1、theme2、theme3 |
.env-config.ts可配置项
.env-config.ts文件中提供了四个配置对象:
commonEnv: 通用配置,其他三个环境都以它为基准,按需修改配置项即可devEnv: 开发环境配置testEnv: 测试环境配置prodEnv: 生产环境配置
获取当前环境下的配置项代码:
ts
import { getServiceEnvConfig } from '~/.env-config'
const { defaultUploadTo } = getServiceEnvConfig(import.meta.env)import { getServiceEnvConfig } from '~/.env-config'
const { defaultUploadTo } = getServiceEnvConfig(import.meta.env)| 配置项 | 默认值 | 说明 |
|---|---|---|
| url | '' | http请求的基础路径 |
| isApp | true | 是否对应后台的某个app应用,如果是,请求的header中会加入jbolt相关的一些参数 |
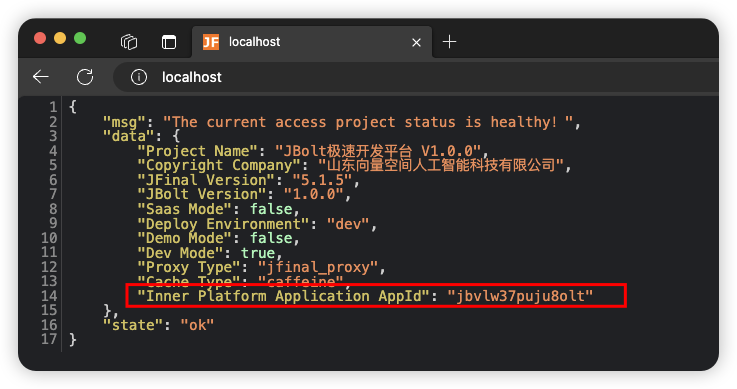
| appId | '' | isApp为true的情况下,需要配置,该值在应用中心管理页面中查询。首次启动如何获取该值? |
| defaultUploadTo | 'qiniu' | 默认上传到哪里,支持qiniu和server两种值,相关文档 |
| defaultQiniuSn | '' | 上传到七牛时,默认使用哪个bucket配置。相关文档 |
| serverUploadApi | '/api/admin/jboltFile/upload' | 上传到服务器时的接口地址,不建议修改 |
| loginPage | { title: i formWidth: 440} | 登录页的相关配置,配置登录页显示的标题和表单的宽度 |
首次启动应用,如果获取appId的值
后端服务首次启动后,会自动生成一个平台内置核心应用到jb_application表中,通过浏览器访问后端服务根路径,即可获取该应用的appId值。