DateRange组件 jb-date-range
jb-date-range组件用于选择一个时间范围,包含开始时间和结束时间,它会返回一个用指定连接符连接的字符串,一般为了结合JBolt后端使用。

Props
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | string | undefined | 组件加载时自动向url发起请求。 |
| formatPattern | string | yyyy-MM-dd | 时间格式化模式 |
| joinChar | string | ~ | 拼接开始时间和结束时间的连接符 |
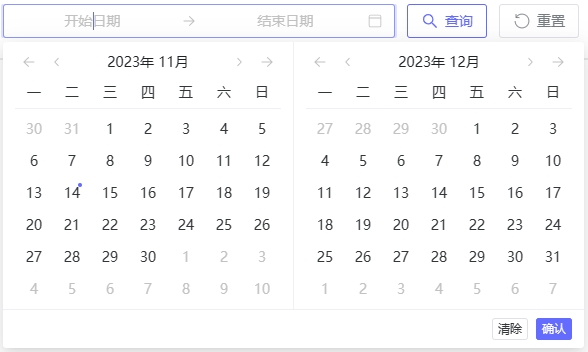
示例
最简单的用法,返回值为yyyy-MM-dd~yyyy-MM-dd格式的字符串
vue
<jb-date-range
v-model:value="todoPageConditions.dateRange"
></jb-date-range><jb-date-range
v-model:value="todoPageConditions.dateRange"
></jb-date-range>返回值为yyyy-MM-dd HH:mm~yyyy-MM-dd HH:mm格式的字符串
vue
<jb-date-range
v-model:value="todoPageConditions.dateRange"
format-pattern="yyyy-MM-dd HH:mm"
></jb-date-range><jb-date-range
v-model:value="todoPageConditions.dateRange"
format-pattern="yyyy-MM-dd HH:mm"
></jb-date-range>