常用布局组件 jb-page

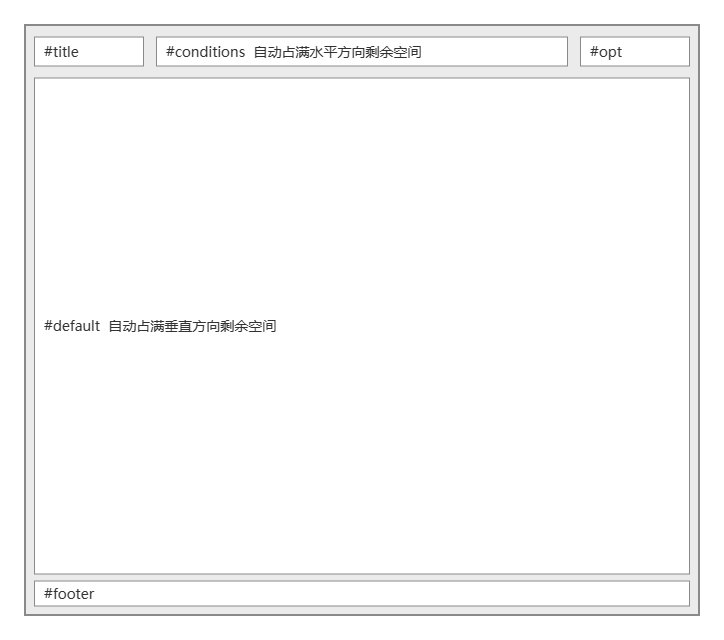
该组件提供了5个插槽,如图所示。想在哪个区域写数据,就用哪个插槽即可。
另外提供了title-text和title-icon两个方便的属性,可以设置左上角的标题文字和图标。
图标只支持iconify的图标,请到
ICONIFY查找
示例代码:
vue
<template>
<jb-page title-icon="mingcute:department-fill" title-text="部门管理">
<template #conditions>
<n-input
v-model:value="searchForm.keywords"
type="text"
placeholder="请输入关键字进行过滤"
/>
<jb-btn :icon="Icons.SEARCH"> 查询</jb-btn>
</template>
<template #opt>
<jb-btn :icon="Icons.ADD" @click="add()">新增</jb-btn>
</template>
<template #default>
<vxe-table :data="tableData">
<jb-column type="seq" width="60"></jb-column>
<jb-column field="name" title="名称"></jb-column>
<jb-column field="sn" title="编码"></jb-column>
<jb-column field="remark" title="备注"></jb-column>
</vxe-table>
</template>
<template #footer>
<div class="flex justify-end">
<n-pagination
v-model:page="pager.page"
v-model:page-size="pager.pageSize"
:item-count="pager.totalRow"
show-size-picker
:page-sizes="pageSizeOptions"
:on-update-page="() => loadData(false)"
:on-update-page-size="() => loadData(false)"
/>
</div>
</template>
</jb-page>
</template>
<template>
<jb-page title-icon="mingcute:department-fill" title-text="部门管理">
<template #conditions>
<n-input
v-model:value="searchForm.keywords"
type="text"
placeholder="请输入关键字进行过滤"
/>
<jb-btn :icon="Icons.SEARCH"> 查询</jb-btn>
</template>
<template #opt>
<jb-btn :icon="Icons.ADD" @click="add()">新增</jb-btn>
</template>
<template #default>
<vxe-table :data="tableData">
<jb-column type="seq" width="60"></jb-column>
<jb-column field="name" title="名称"></jb-column>
<jb-column field="sn" title="编码"></jb-column>
<jb-column field="remark" title="备注"></jb-column>
</vxe-table>
</template>
<template #footer>
<div class="flex justify-end">
<n-pagination
v-model:page="pager.page"
v-model:page-size="pager.pageSize"
:item-count="pager.totalRow"
show-size-picker
:page-sizes="pageSizeOptions"
:on-update-page="() => loadData(false)"
:on-update-page-size="() => loadData(false)"
/>
</div>
</template>
</jb-page>
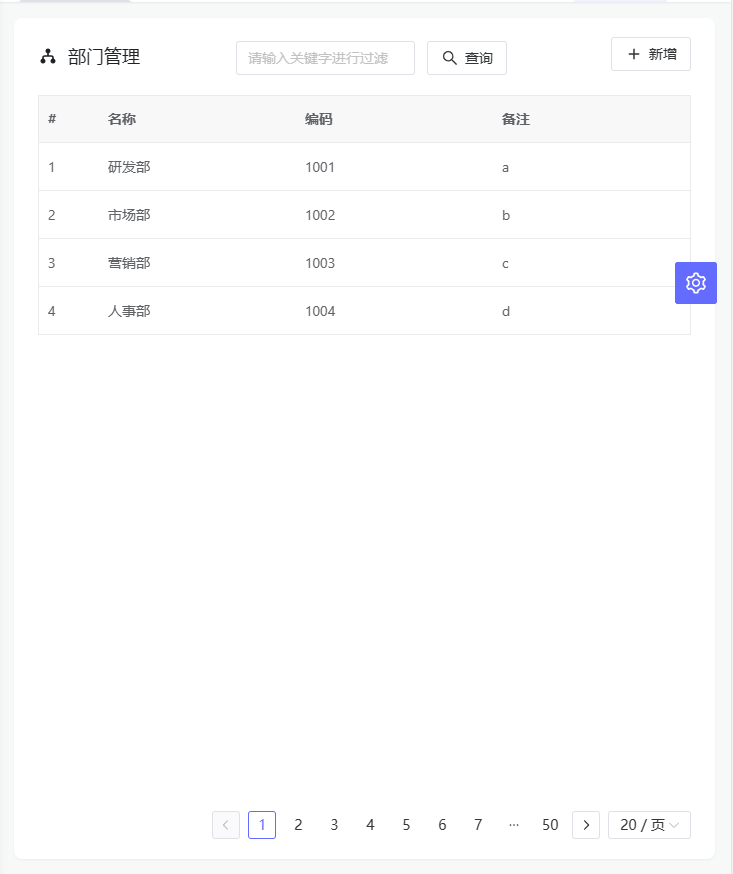
</template>显示效果: