TreeSelect组件 jb-tree-select


jb-tree-select组件是在NaiveUI的TreeSelect组件基础上扩展的一个组件,所以NaiveUI中支持的属性在jb-tree-select中都可以使用。 jb-tree-select做了以下扩展:
- 支持配置
url请求地址,自动发起请求获取选项列表。 - 结合jbolt框架,
labelField属性值默认值设为name,valueField属性默认值设为id,childrenField属性默认值设为items。
Props
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | string | undefined | 组件加载时自动向url发起请求。 |
示例
最简单的用法
vue
<jb-tree-select
v-model:value="form.deptId"
url="/api/admin/dept/enableOptions"
></jb-tree-select><jb-tree-select
v-model:value="form.deptId"
url="/api/admin/dept/enableOptions"
></jb-tree-select>勾选策略为all并且显示完整路径,参考部门管理的编辑页面
vue
<jb-tree-select
v-model:value="form.pid"
url="/api/admin/dept/datas?pid=0"
clearable
check-strategy="all"
:show-path="true"
></jb-tree-select><jb-tree-select
v-model:value="form.pid"
url="/api/admin/dept/datas?pid=0"
clearable
check-strategy="all"
:show-path="true"
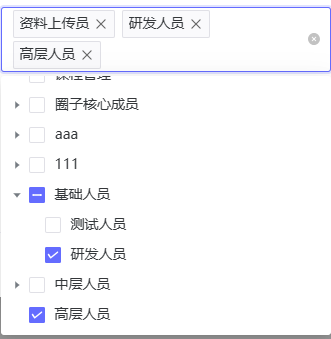
></jb-tree-select>级联+多选+checkbox
vue
<jb-tree-select
v-model:value="form.receiverValue"
placeholder="请选择角色"
checkable
cascade
check-strategy="child"
url="/api/admin/role/datas"
multiple
></jb-tree-select><jb-tree-select
v-model:value="form.receiverValue"
placeholder="请选择角色"
checkable
cascade
check-strategy="child"
url="/api/admin/role/datas"
multiple
></jb-tree-select>