导出组件 jb-export

导出组件支持以下功能:
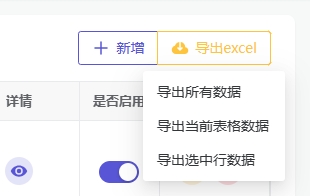
- 从服务端导出数据
- 从Table组件导出数据
- 从Table组件选中的行导出数据
Props
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| types | Array<'server'| 'table' | 'row'> | undefined | 该属性控制组件显示哪些导出类型的按钮。server代表服务端导出,table代表表格级导出,row代表选中行导出。默认会根据以下属性自动判定。如果配置了serverUrl属性,则显示server导出按钮。如果配置了 tableInstance属性,则显示table导出按钮,如果配置了tableInstance属性,并且检测到该table的列包含有checkbox类型的列,则显示row导出按钮。 |
| serverUrl | string | undefined | 服务器端导出的url地址 |
| serverForm | object | undefined | 服务器端导出需要传入的参数 |
| fileName | string | undefined | 导出的文件名,如果不传入,则会使用默认名称。对于server导出,默认名称就是后端指定的attachment名称。对于table和row导出,默认名称就是data.csv |
| tableInstance | VxeTableInstance | undefined | 绑定的VxeTable实例或者JbTable实例,table或者row类型导出必须传入此参数 |
| tableExportConfig | VxeTablePropTypes.ExportConfig | undefined | table或者row类型导出的配置,参考此说明文档。另外此配置项还支持checkEmpty属性,默认值是true,会开启空数据检测,检测到数据为空会阻止导出,false则关闭检测。 |
Slots
提供默认插槽,可以自定义导出按钮的显示内容。
示例代码
vue
<!-- 参考页面:src/views/_builtin/demo/table/basic/index.vue -->
<jb-export
server-url="/api/admin/demoTable/export"
:server-form="pageConditions"
:table-instance="tableRef"
>
</jb-export><!-- 参考页面:src/views/_builtin/demo/table/basic/index.vue -->
<jb-export
server-url="/api/admin/demoTable/export"
:server-form="pageConditions"
:table-instance="tableRef"
>
</jb-export>自定义导出按钮
vue
<jb-export
server-url="/api/admin/demoTable/export"
:server-form="pageConditions"
:table-instance="tableRef"
>
<jb-btn type="success" :icon="Icons.DOWNLOAD"> 导出 </jb-btn>
</jb-export><jb-export
server-url="/api/admin/demoTable/export"
:server-form="pageConditions"
:table-instance="tableRef"
>
<jb-btn type="success" :icon="Icons.DOWNLOAD"> 导出 </jb-btn>
</jb-export>table或者row导出前关闭空数据检测
vue
<jb-export
server-url="/api/admin/demoTable/export"
:server-form="pageConditions"
:table-instance="tableRef"
:table-export-config="{ checkEmpty: false }"
>
</jb-export><jb-export
server-url="/api/admin/demoTable/export"
:server-form="pageConditions"
:table-instance="tableRef"
:table-export-config="{ checkEmpty: false }"
>
</jb-export>